
最短最速でWordPressの独自テーマを作成:テーマファイル準備編
この記事では、WordPressの独自テーマを作成する際に準備していく内容をお届けします。
特に他のサイトと違う点は「最短催促で準備をする。」というところです。
とりあえず、これを用意しておけば良い、BASIC PACKみたいなものをまとめておきました。
最短最速で独自テーマを作ってみたい人はぜひ、参考にしてください。
では、書いていきます。
WordPressのローカル環境構築にlocalをインストール
まずはローカル環境でWordPressを構築できる無料ツールlocalをインストールしてください。
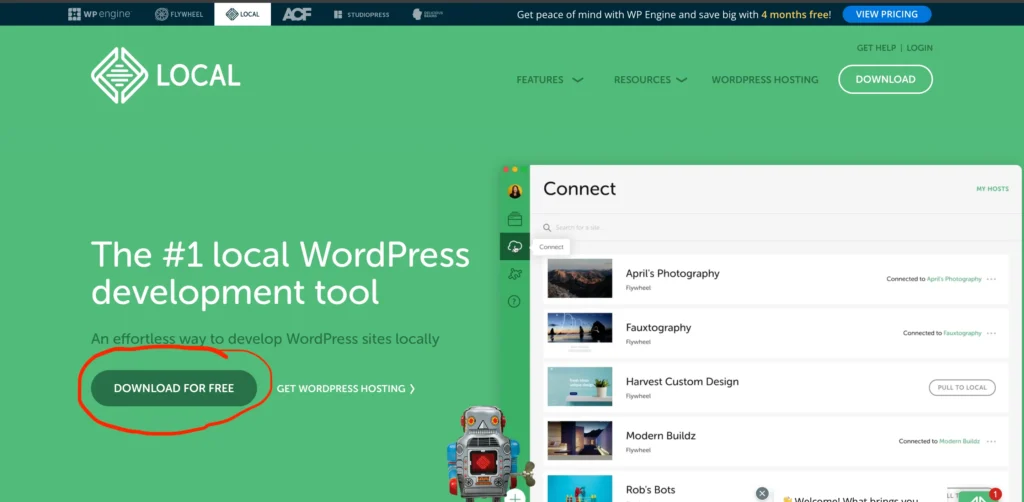
localのダウンロード先のURLは下記です。
ダウンロードは下記ボタンから行ってください。

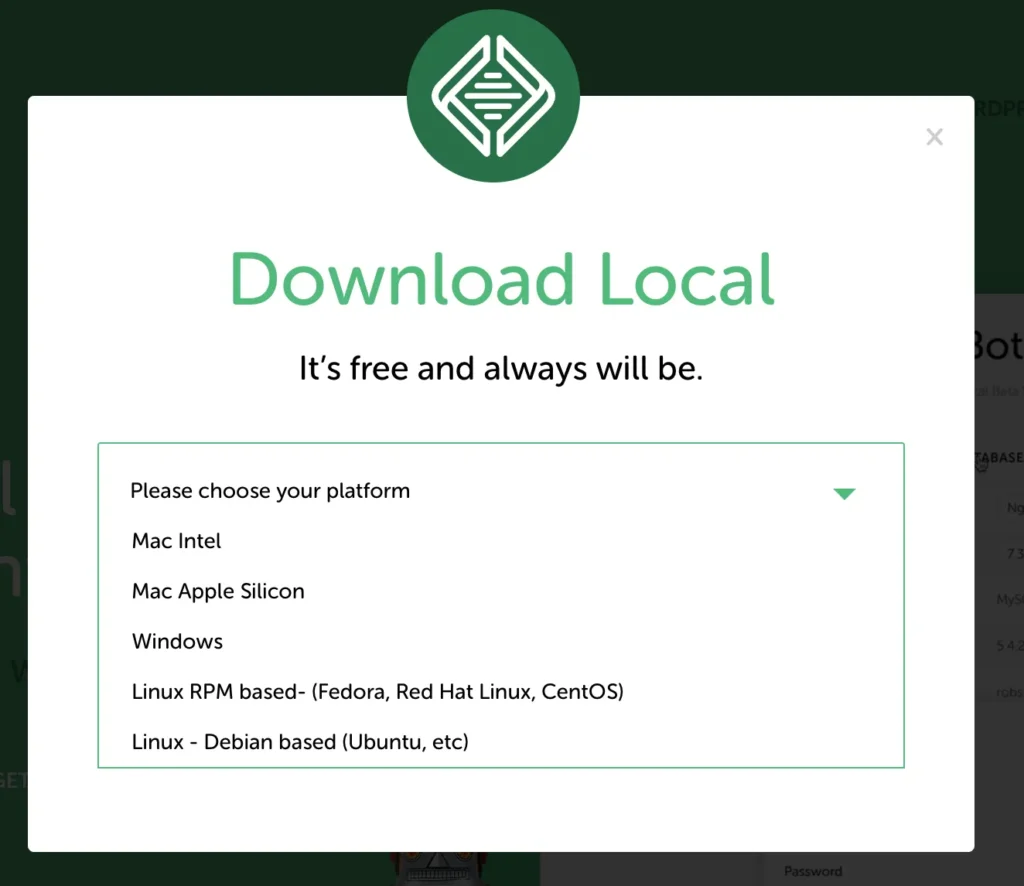
ダウントー路ボタンを押すと、プラットフォームはなんや?と聞かれるので、自身が利用しているプラットフォームを入力してください。

※筆者はMacのM1チップなので、Apple Siliconですね。

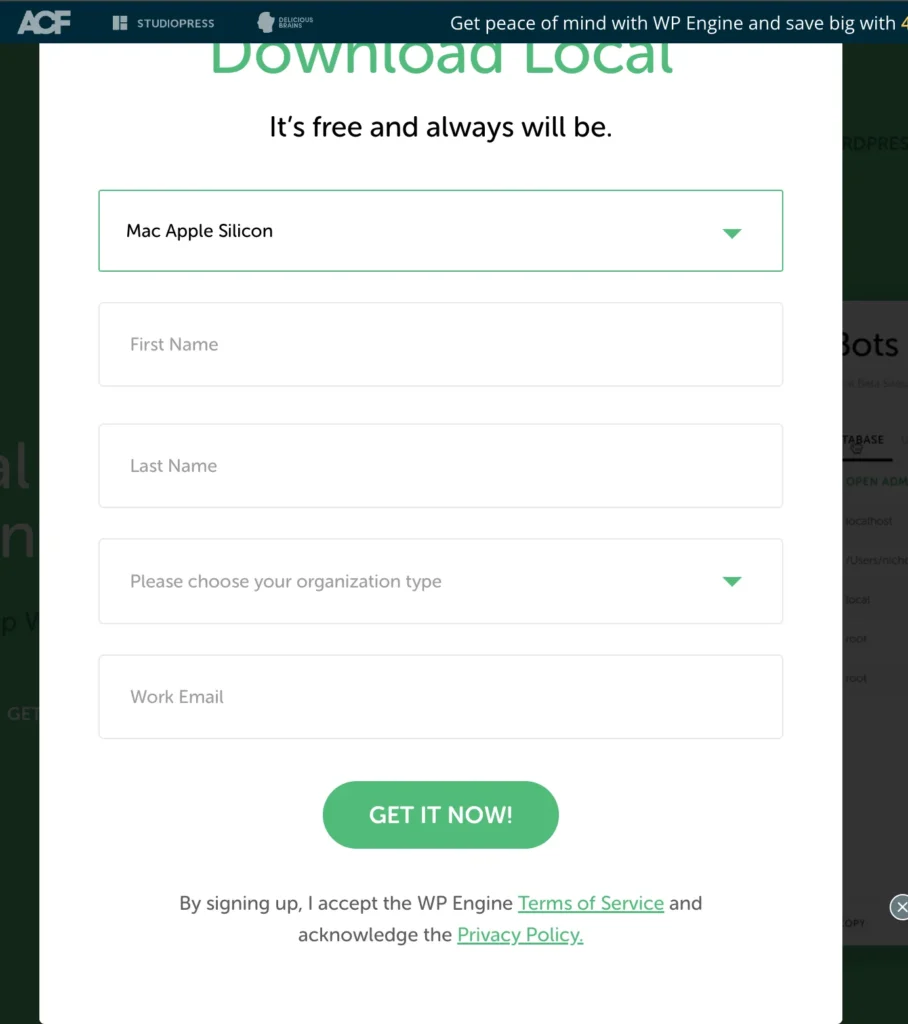
その後は、名前とメールアドレスを入力してください。
ちなみに途中の欄にある「choose your oganization type」とは法人なのか、個人なのかを聞かれているので、ご都合にあう選択肢を選んでください。
以上でファイルがダウンロードできますので、インストールをしてください。
※localの初期設定の仕方に関してはまた記事にします。
必要なファイルを準備
必要なファイルは下記の3点です!
・index.php
・style.css
・screenshot.png
index.phpは中身に何か記述をする必要はありません。
逆にstyle.cssは中に記述が必要です。
See the Pen Untitled by nickagon (@nickagon) on CodePen.
上記CODEPENのCSSボタンをクリックしたら必要な記述が出てくるのでコピーアンドペーストしてご利用ください。(記述の中で必須なのは”Theme Name”だけなので、その他は削除してしまっても大丈夫です。)
この記述がないとテーマが認識されないエラーが出てしまうのでご注意!
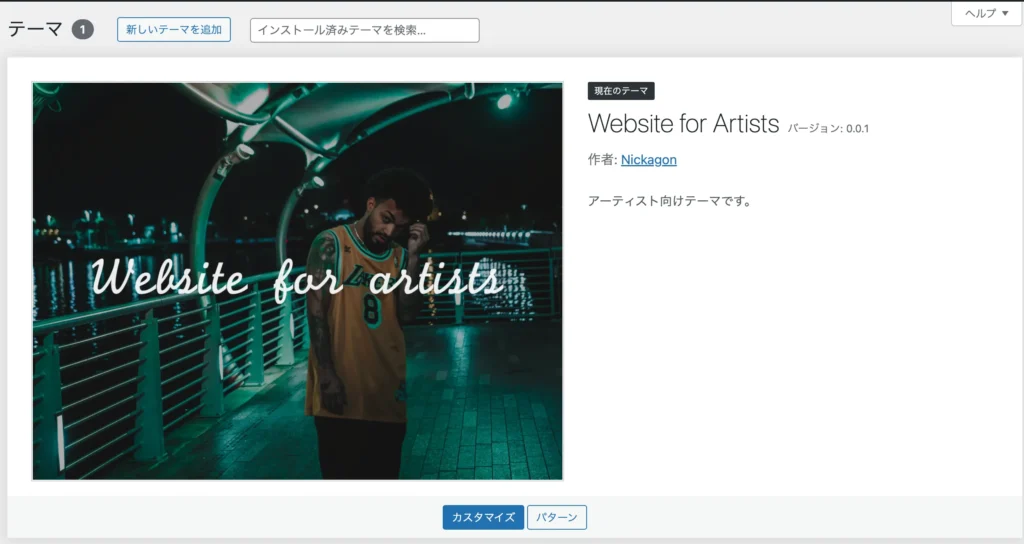
screenshot.pngはテーマファイルのサムネイル画像として表示されます。
正しく設定ができると下記のように表示されます。

サムネイル画像にしたい画像を作成したら必ずscreenshot.pngというファイル名にしてください。
推奨の画像のアスペクト比は1200 ✖️ 900pxです。
準備したファイルをフォルダに入れる
WordPressのテーマとして読み込ませるためのフォルダを指定の場所に作成して先ほど作成したデーターを読み込ませます。
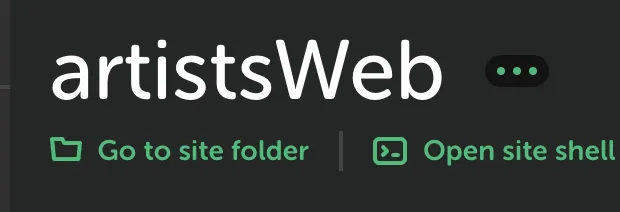
フォルダを作成する場所にいくためにまずはlocalを立ち上げて、トップ画面の下記のGo to site folderボタンを押してください。

あとは出てきたファイルのウインドウから、

「app ⇒ public ⇒ wp-content ⇒ themes」とthemesフォルダを開いてください。
開いたら、そこに自分のテーマファイルとして読み込みたいフォルダを新規作成します。
フォルダーを作成したら、そこに先ほど作成した必須ファイル3点セットを放り込んで完了です。

その後、WordPressの管理画面で”外観”のタブを見てみると、独自テーマが読み込める状態になっています。
まとめ
お疲れ様でした。
ここまで来たら独自テーマの準備段階は終了です。
ここから先は事前に作成しておいたHTMLファイルたちをphpのテンプレートファイルに変換していく作業が始まります。
phpへの変換に関しての記事はSNSやGA4での反応をみて新規記事を書くかどうか検討します。
反響があれば書きますのでDMで早く記事を書いてくれと連絡をいただくか、気長にお待ちください。笑
ちなみに私NickagonのSNSは下記です。
コーディング初学者さんなど、コーディングをしていてわからないところなどあればいつでも質問ください。お答えできるところはお答えします♩(もちろん無料です!笑)
新着記事


